こんにちは、むちのむ(@muchinomu_blog)です!
今回は、サイトアイコン(ファビコン)の変え方を紹介します。
5分でできることなので、ぜひ今のうちにやってしまいましょう!
サイトアイコン(ファビコン)とは
サイトアイコン(ファビコン)とは、ウェブページを閲覧しているときにタブの左端にあるマークで、そのサイトの特徴を表しています。
(例えば、Amazonだったら、「a」のマーク)
また、Chromeでショートカットを作成したときに表示されるマークも同じです。
さらに、スマホでウェブページをホーム画面に追加(サイトのアイコンをホーム画面に作る)をしたときのアイコンもこれになります。

上の写真のように、何も設定していないと「謎の卵」アイコンになっています。
このままでは、初心者感丸出しなので変える方法を説明していきます!
サイトアイコン(ファビコン)の変え方
サイトアイコン(ファビコン)は以下の手順で進めると変えることができます!

最後に「公開」ボタンを押すのを忘れないように!
サイトを開き直すと変更したアイコンに変わっていると思います。
次に、背景透過を利用したおすすめのアイコン画像の作り方を解説します。
背景透過の活用
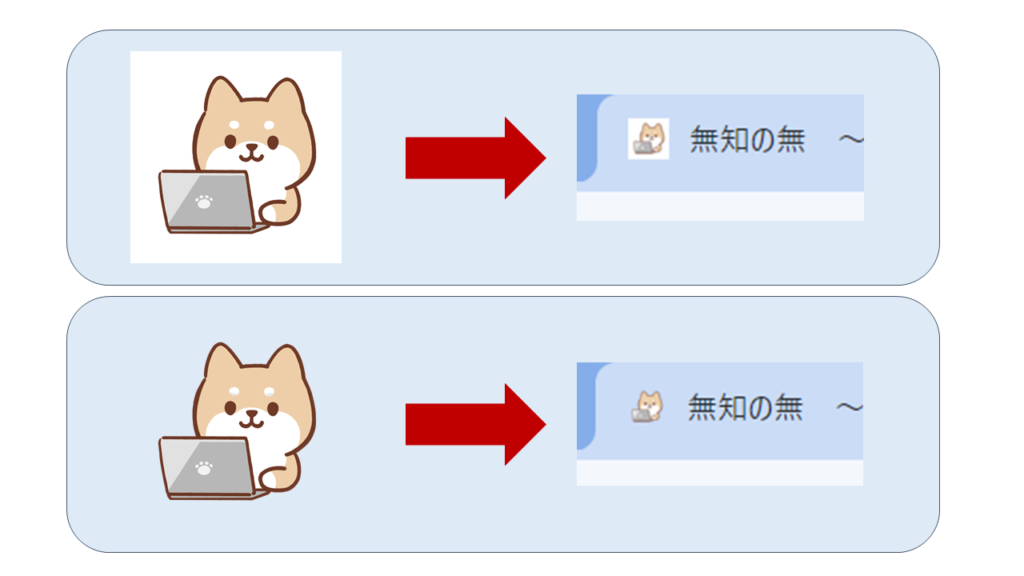
まず下の画像を見てください。

人によって好みが分かれるかもしれませんが、下の白い枠がない方が良くないですか??
これは元の画像(白い背景あり)から背景透過をして欲しい部分だけ抜き出すことで、作れます!
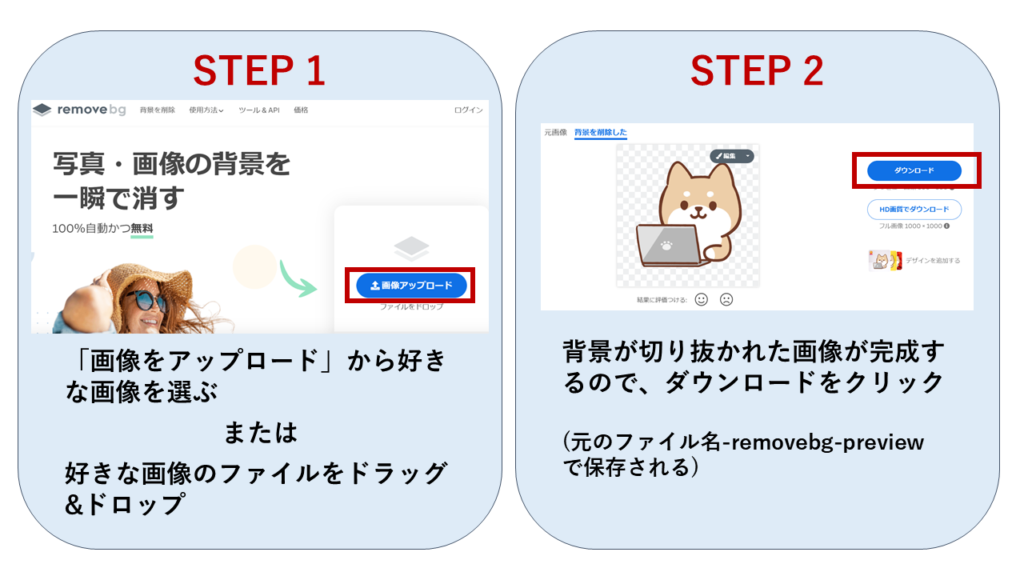
難しそうですが、実はこれを自動でやってくれるサイト(会員登録不要)があるので、その使い方を紹介します。
↓こちらが背景透過をするサイトです。


これで背景透過画像は完成です。
このサイトはかなり便利なので、ショートカットやお気に入りに保存しておくことをおすすめします。
おわりに
いかがだったでしょうか?
初心者感丸出しの「謎の卵」アイコンから好みの画像に変更できましたか?

私は変え方がわからず、長い間「謎の卵」アイコンだったから、もはや愛着が湧いてしまっていたよ。
まあ、変えたけど…
もしわからないことがあれば、このページのコメントか、むちのむのTwitter(@muchinomu_blog)に気軽にご質問ください!
最後までお読みいただきありがとうございました。




コメント