こんにちは、むちのむ(@muchinomu_blog)です。
今回は、Powerpoint(パワポ)を使って色分けしたアイキャッチの作り方を紹介します。
というのも最近このブログのカテゴリーページに色分けしたアイキャッチをつけたところ、かなり好評だったからです。
パワポでアイキャッチを作る際の便利な操作方法も併せて解説するのでぜひ参考にしてください。
色分けしたアイキャッチとは
色分けしたアイキャッチの例を載せます。


このようにカテゴリーごとにテーマカラーを決めて、それがメインカラーになるように作ったアイキャッチ画像ということです。
こうすることで、そのカテゴリーの記事を作るときにメインカラーをアイキャッチに使うと、統一感が生まれます。
そして何よりおしゃれですよね!
作り方
STEP1:unDrawで気に入った画像を好きな色で保存する
まずunDrawというフリーイラストサイトを開きます。

「unDraw」
許可なしで使用:可
商用・商業利用:可
クレジット表記:不要
イラストの再販:不可
完全無料で、許可なしで商用利用可能なので、ブログで使う分には何の問題もなく使えますね。
ただし、海外サイトなので、全て英語で書かれています。
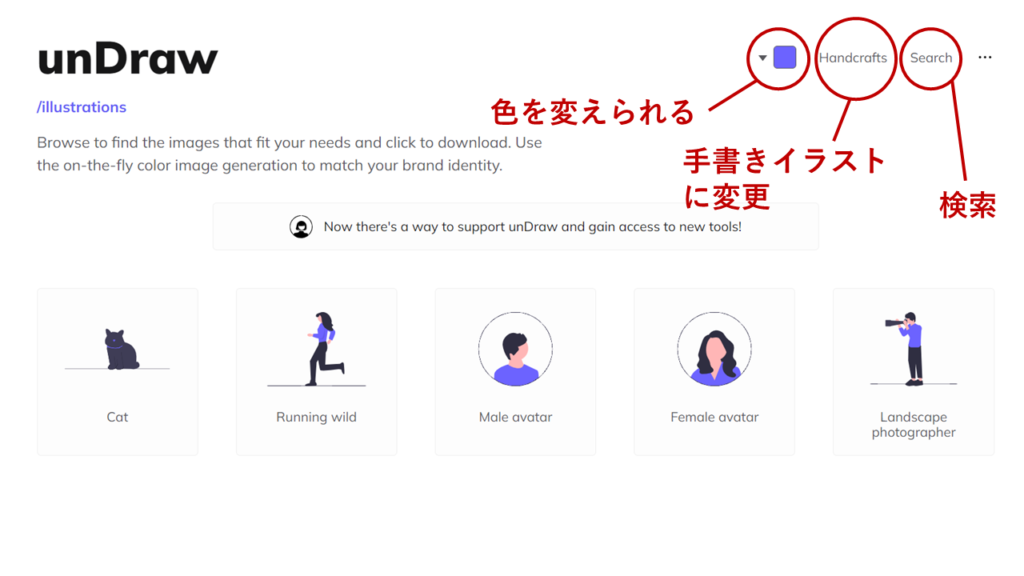
それではトップページの使い方を説明します。

基本的に使うのは、右上の赤丸で囲った3箇所です。
ではまず、このサイトの一番の特徴である「色を変える」を押して好きな色を選んでみましょう。

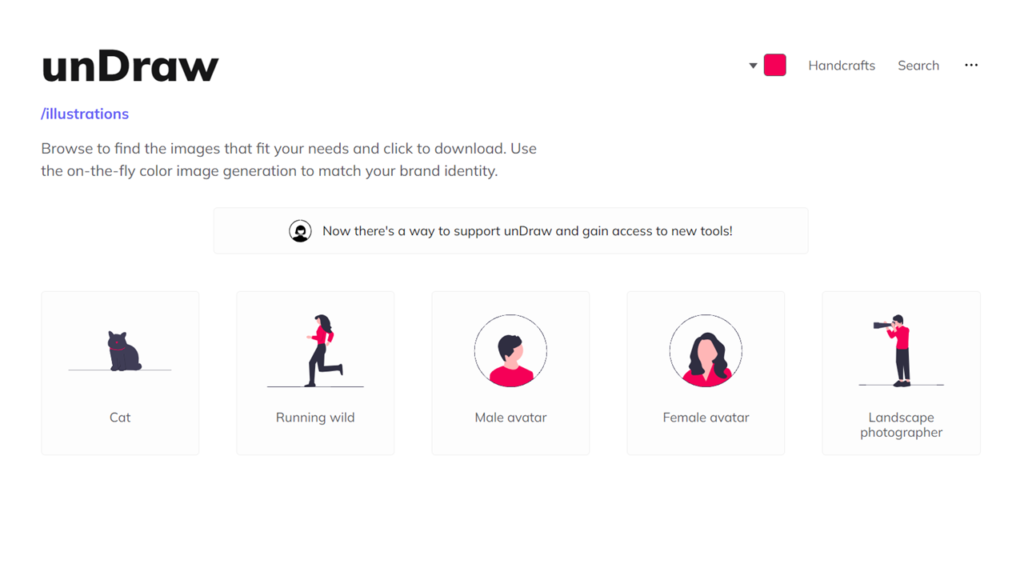
これで全ての画像のメインカラーが変わりました!
この機能が素晴らしいんです!
実はこれと同じことを他のフリーイラストでしようとすると、SVG形式で保存して、コードを書き換える必要があります。
しかし、このサイトならボタンを押すだけで、しかも保存する前に色を変えられるんです。
では、好きな色にしたら、次は「検索」から好きな画像を探しましょう。
(「手描きイラストに変更」を押すと、違った感じのイラストが出てきますが、今回はこのまま行きます。)

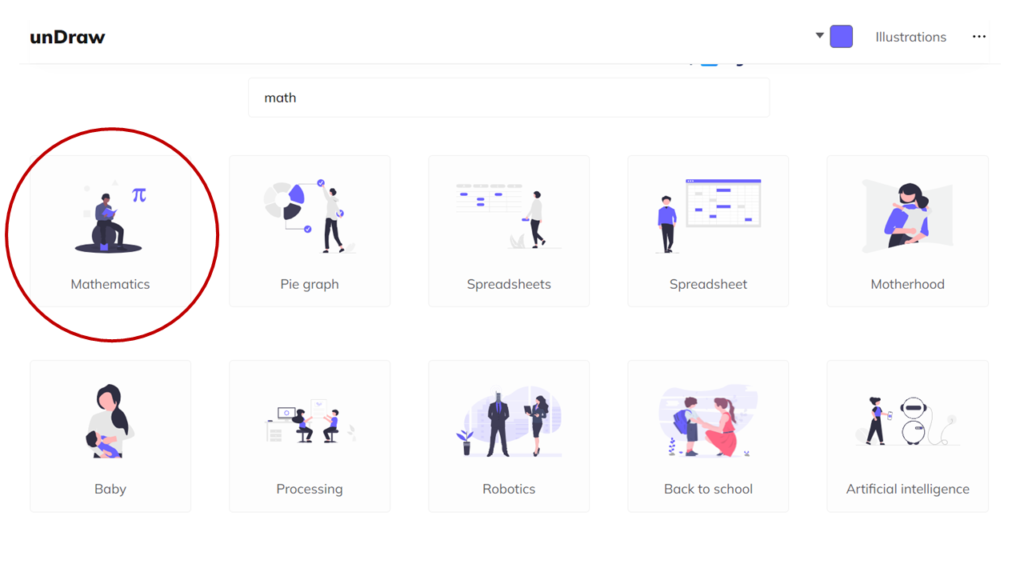
今回は、「数学」のアイキャッチを作るので、「math」と検索しました。
たくさん候補を出してくれるので、英語が苦手でも調べやすいです。
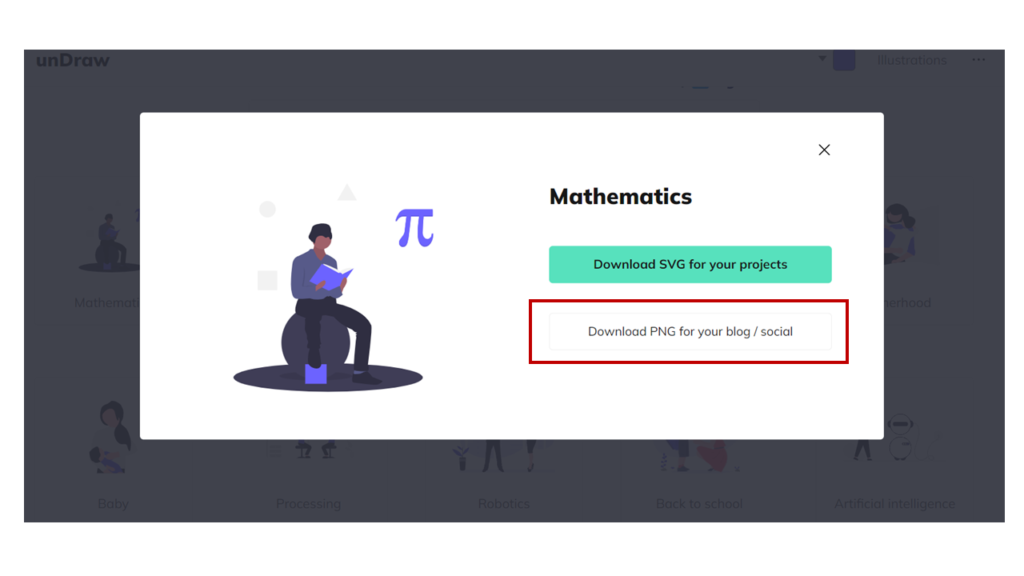
今回は「Mathematics」を選ぶことにします。

下の「Download PNG for blog / social」をクリックしてPNG形式で保存してください。
これでunDrawの操作は終了です。
STEP2:パワポでアイキャッチ作成
ではいよいよアイキャッチ画像を作っていきます。
まずはPowerpointで「スライドを追加」から白紙スライドを追加します。
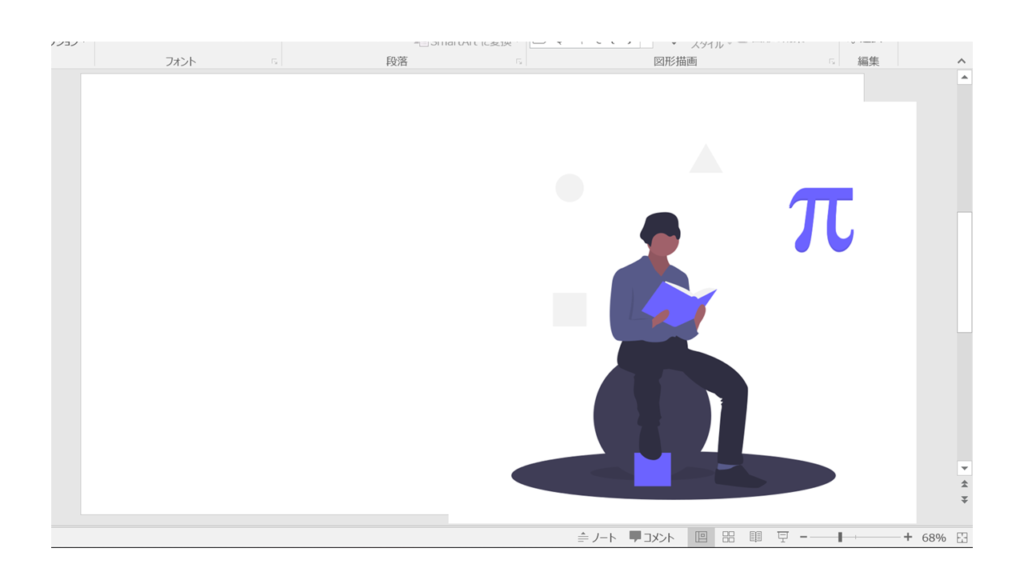
そして、挿入タブの「画像」からさっきダウンロードした画像を挿入します。

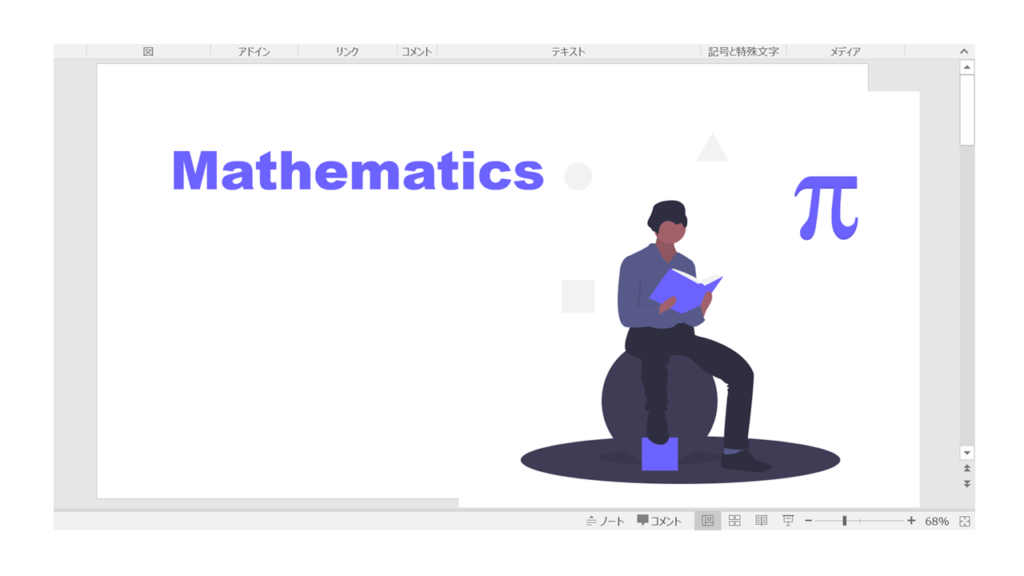
私はイラストを大きくして右下に置くのが好きなので、このようにしました。
スライドの枠からはみ出していても、あとで画像にするときに自動的にカットされるので気にしなくていいです。(結構大事!)
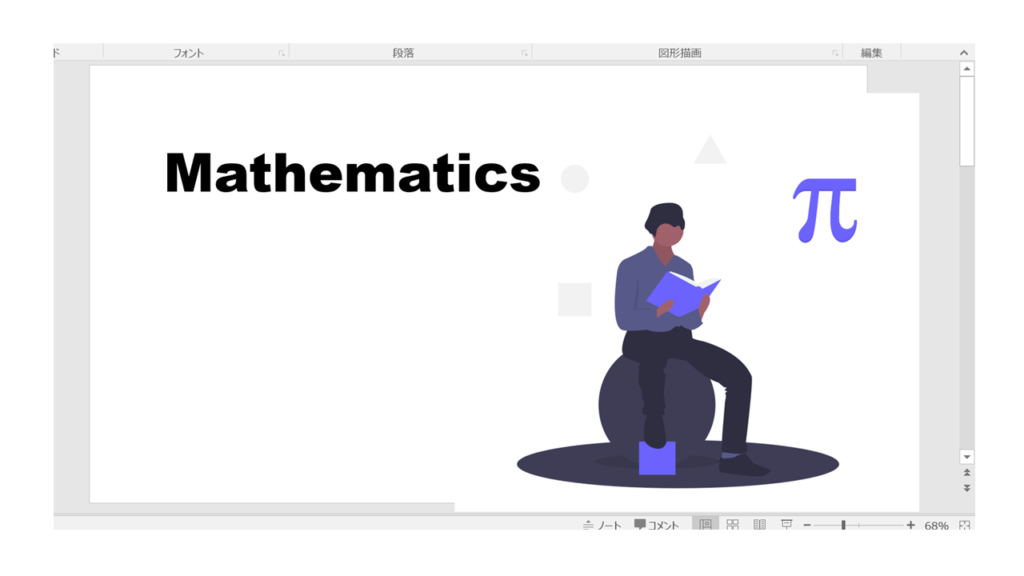
そして挿入タブの「テキストボックス」から横書きテキストボックスを追加して、文字を入れます。

フォントは「Arial Black」にしました。(太くて見やすい)
真面目な感じにしたかったら、「Times New Roman」とかおすすめです。
そして、次は文字の色を画像に合わせます。
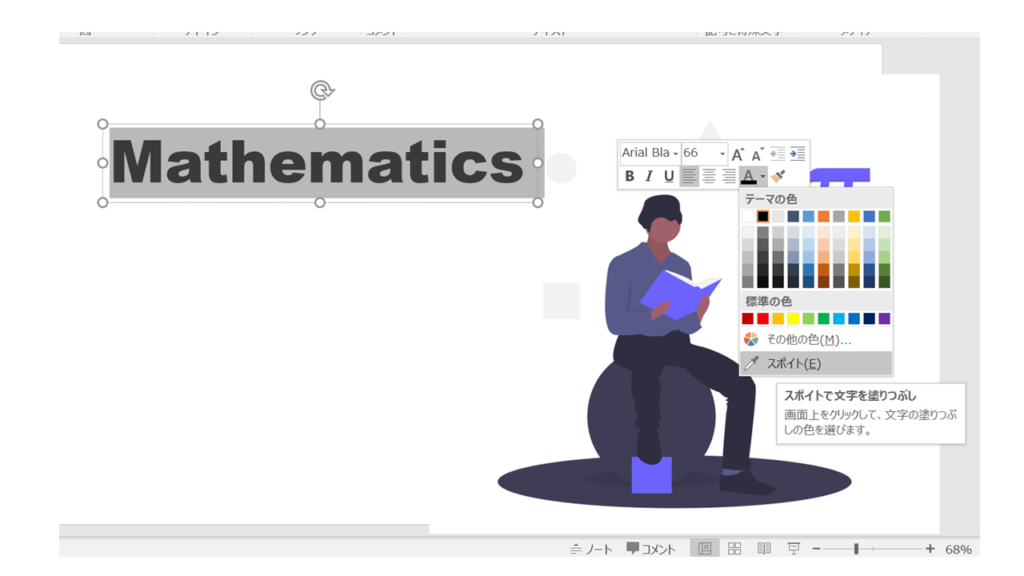
ここで便利なのが、「スポイト」機能です。

文字を選んで、文字の色を変更から、スポイト機能を選びます。
すると、マウスカーソルがスポイトの形になるので、メインカラーの上に置いてクリックし、色を吸い取ります。
すると、文字の色が画像のメインカラーと同じ色になります。

この「スポイト」機能はかなり便利なので覚えておいて損はないです。
STEP3:スライドを画像保存
では最後に作成したスライドを画像として保存します。
パワポでアイキャッチを作成するときに必ずやる操作なので、覚えておきましょう。
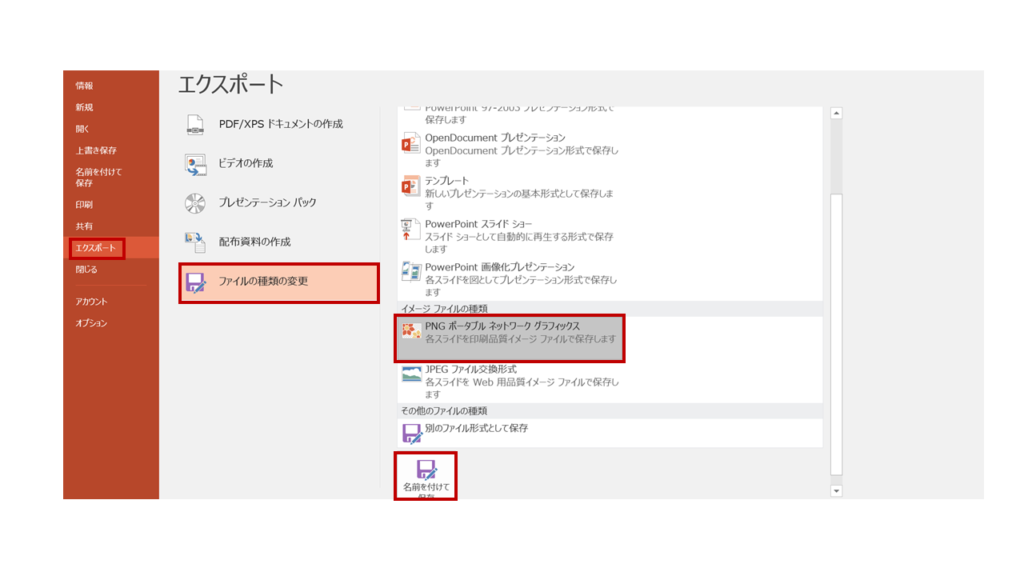
作ったスライドを表示した状態で、左上の「ファイル」タブをクリックします。

次に上の画像のように、「エクスポート」→「ファイルの種類を変更」→「PNGポータブルネットワークグラフィクス」または「JPEGファイル交換形式」→「名前を付けて保存」の順に押していきます。
あとはファイル名を決めて、好きなフォルダに保存すれば完成です。
「PNGポータブルネットワークグラフィクス」であれば、png形式、「JPEGファイル交換形式」であれば、jpeg形式で保存できます。
「png」と「jpeg」の違い
「png」形式では、画像を圧縮してもデータが保存されるので劣化しません。そのかわり、容量が大きいです。
それに対し、「jpeg」形式では、画像を圧縮したときに、データを削除して圧縮するので、必要な容量が小さいです。
確実にきれいな画像を保存したい場合は「png」、容量をあまり使いたくない場合は「jpeg」にしてください。
私は、今のところ画像の読み込みが遅いなどのトラブルがないので、「png」にしています。
完成
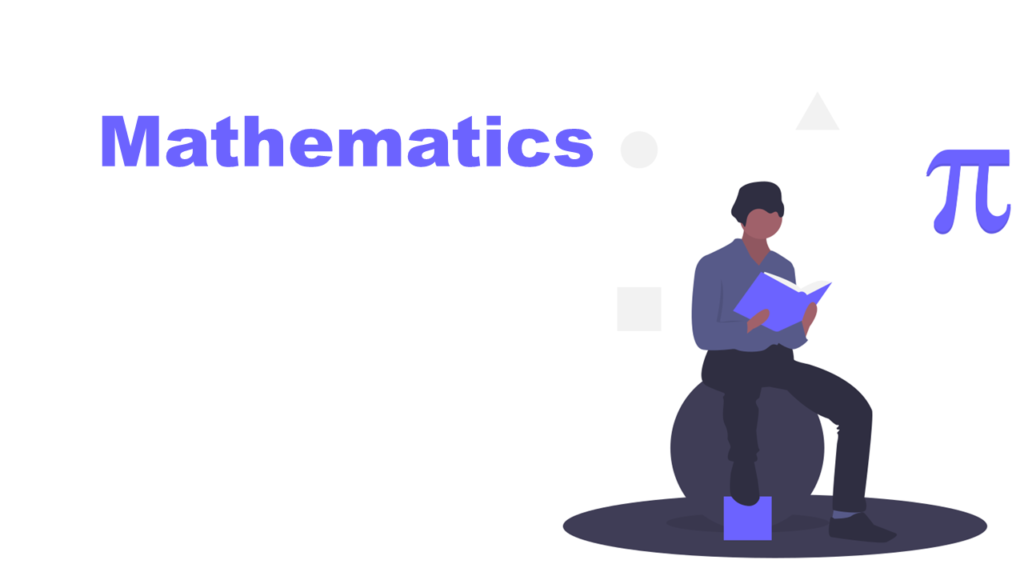
以上の手順で完成した画像がこちらです。

シンプルで色の統一感もあっていいですね。
皆さんも自分なりのアイキャッチ画像が完成したのではないでしょうか?
おわりに
いかがだったでしょうか?
完成したアイキャッチ画像を気に入っていただければ幸いです。
今回紹介した操作以外にも色々な操作がPowerpointにはあり、もっと自由に作れるので、慣れてきたら自分なりに変えてみるのもいいかもしれません。

Powerpointを使いこなせば、アイキャッチ画像作りが楽しくなる!
最後までお読みいただきありがとうございました。




コメント